|
Recandovi in una qualsiasi biblioteca trovereste svariati volumi di manualistica sulla creazione di siti Internet. Ne
uscireste distrutti e demoralizzati, questo perché gli autori
dei rispettivi volumi pensano di servire super-industrie, megastore ed
altri colossi della produzione e della distribuzione.
Non è il caso di disperarsi né di spendere capitali nell'acquisto di superprogrammi all'antitesi del “fai da te”. Personalmente mi son sempre servito essenzialmente di due soli software (ottimi ed assolutamente gratuiti che chiunque potrebbe scaricarsi liberamente): OpenOffice org2 ed NVU. Basta prendere pratica con le tabelle, realizzarle in HTML astenendosi dalle esagerazioni nel frazionamento delle caselle e riversarle in NVU (che si rivela un ottimo editor per la rete). Per quanto riguarda l'elaborazione delle immagini non c'è che l'imbarazzo della scelta tra una miriade di programmi esaurienti, validissimi, ed anche questi gratuiti (personalmente mi servo di PhotoFiltre e Paint.Net, ma la scelta è davvero molto vasta ). Gratuito è pure il programma che trasforma testi ed illustrazioni in PDF ( PDFcreator, oppure PDFreDirect v2). Sempre in area freeware ci sono, ancora, altri due programmi che vale davvero la pena di scaricare: Audacity e Photo Story 3 (con il primo potrete registrare lunghi brani audio da inserire nelle vostre realizzazioni, mentre, con il secondo, sarete in grado di creare ottimi video da raccolte foto, sincronizzando automaticamente l'audio con le immagini ed aggiungendovi, all'occorrenza, appropriati sottofondi musicali. Qualora intendeste invece fare qualche semplice realizzazione in flash potreste servirvi del programma gratuito Flash Slideshow Maker (ce ne sono diverse versioni) 
Ovviamente, volendo, una volta salvato il progetto, potreste
trasformare il tutto con un semplice comando opzionale in un pratico ed
utile PC/DVD.
TRASFORMAZIONE DI ESEGUIBILI IN VIDEOFLASH NEWS, GIORNALI ed altro
Si tratta di un software che, a differenza di altri, non implica, per il suo impiego, la totale padronanza di comandi e funzioni (si possono raggiungere soddisfacenti risultati anche grazie al solo apprendimento di tre/quattro manovre). Oltre che per creare eccellenti News, Scribus si rivela adattissimo ad arricchire in maniera rapida e molto articolata le pagine del sito. Tanto grazie al fatto che, mentre consente il salvataggio in PDF delle impaginazioni, permette anche di esportare elaborati direttamente in JPG. Niente di meglio per creare spazi in cui si alternano testi ed immagini per poi collocare il tutto entro una tabella html senza dovervi operare una selva di suddivisioni. Alquanto diverso il discorso sul materiale idoneo alla creazione di eseguibili. Consiglierei la versione più recente dell'ottimo NeoBook; costa qualcosa come 190 euro, ma li vale veramente tutti dal momento che, pur essendo in grado di realizzare l'impensabile (comprese le funzioni di calcolo in presenza di preventivi) non comporta la conoscenza di linguaggi di programmazione. Inoltre, a differenza di altri programmi, permette il trasferimento del software da un PC ad un altro nel caso il primo dovesse andare in tilt e non prevede pagamento di diritti per i lavori realizzati con il suo impiego. Il fatto che tutti gli elaborati girino esclusivamente su Windows è facilmente superabile ricorrendo a qualche opportuno accorgimento. Segnalo, intanto, un sito ricchissimo di sofware gratis che vale davvero visitare. Tutti i programmi dispongono (cosa rarissima nel web), oltre che di una scheda, dei rispettivi tutorial in italiano. Questo il collegamento: Per la stessa realizzazione del sito basta cercare in rete per trovare programmi gratuiti (es. alcune versioni di WebSite) che consentono apprezzabili risultati anche per chi ha scarsa confidenza con l'HTML e con gli altri linguaggi di programmazione. Unica e non trascurabile pecca: quella di proporre, attraverso template prefabbricate, scelte che non consentono all'utente reale creatività nell'impostazione della hom-page e pagine collegate. Proverò, allora, ad indicare un motodo assai poco ortodosso ma di sicura efficacia per quanti intendono crearsi un dominio personalizzato senza dover diventare esperti in programmi assai blasonati (nonchè costosi) del tipo Dreamweaver & C. Ecco tutto ciò che vi occorre: Open Writer (incluso nel pacchetto open source di Open Office liberamente scaricabile dalla rete); il già citato NVU (open source); il programmino free di Capture (da tenere pronto sulla barra del Desktop); un software della serie freeware per il ritocco fotografico per il quale il già citato PhotoFiltre ( vedi tutorial in italiano) va benissimo. POCHE RIGHE DI PREMESSA SULL'EDITOR HTML
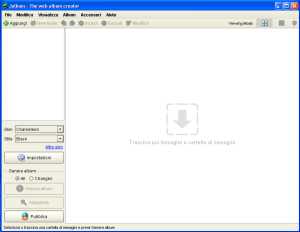
Servendosi di NVU è possibile creare pagine Web semplicemente trascinando oggetti da cartella a pagina; un vantaggio non trascurabile dal momento che rende intuitiva ed immediata la creazione di cataloghi virtuali ed interattivi ,
Fig.1
ma farei torto alla
completezza di un grande programma quel'è NVU se non
puntualizzassi che si tratta di un prodotto molto ben fatto e del
tutto esauriente. In quanto tale dispone di numerosissime funzioni
(il sunto del suo manuale comprende 182 pagine) e per chi intendesse effettuare varie sperimentazioni c'è anche una succinta serie di istruzioni approntate da Claudia Cantaluppi (vedi 1 - 2 - 3) . Immaginando che difficilmente si sobbarcherebbero la consultazione di questi tutorial quanti sono appena in grado di smanettare sul PC, ho pensato bene di presentare questo mio metodo, utile, quanto meno, a consentire decorose realizzazioni di proprie presenze in rete. Prendiamo confidenza con comandi indispansabili Selezionando
"Tabella" all'interno della stessa, quindi "Proprietà tabella" dalla barra
comandi di NVU potrete applicare varie modifiche a tabelle, colonne e
celle
delle strutture importate da Writer Open Office (cambiare margini,
dimensioni, spaziature per i testi, ampliare o ridurre i bordi ecc.).
E' però
importante ricordare di mantenere all'intera struttura valori assoluti
(di norma in pixel) e mai in % sullo spazio del desktop. Questo
per la semplice
ragione che, altrimenti, al variare del tipo di definizione di uno
schermo, spunterebbero fastidiose deformazioni (ed è questa la
ragione che motiva non pochi verso l'ottimizzazione delle pagine HTML
per schermi 800 x 600 oppure 1024 x 768). In pratica occore solo
preoccuparsi di stabilire dimensioni in larghezza in quanto
quelle in altezza si definiranno automaticamente dimensionandosi sui
contenuti di volta in volta inseriti.
Quando invece si vuol colorare la tabella occorrerà selezionarla per poi operare secondo quanto appena detto, con l'unica variante che, al momento della scelta del colore, toccherà spuntare l'opzione "tabella" anzichè "cella/e". Naturalmente NVU consente di importare testi come anche di realizzarne di nuovi. Potrete dimensionare corpo e tipo di caratterenerettando la scritta prima di cliccare, in barra comandi, i simboli del grassetto "B", corsivo "I", maggiore o minore grandezza "A" ed "A". Per cambiare colore alle scritte di testo nerettate le stesse (lo si può fare con un unica manovra scorrendo il mause dal primo allultimo termine), poi andate in "Formato" della barra comandi dove cliccherete su "Colore testo".
Dette
queste poche cose, devo pecisare che, per siti con scarse
esigenze, è possibile semplificare il lavoro servendosi
soprattutto di qualche semplice programmino per ritocco
fotografico. Una
volta presa la mano, ci si potrà sbizzarrire nella creazione di
infinite
varianti.
Un esempio solo abbozzato? Fig 2
(Prova a cliccare sui collegamenti)
ANCORA
Una volta giunti a padroneggiare il complesso di queste manovre,
evitate di "infiocchettare" di orpelli inutili Home e pagine
collegate. Meglio rinunciare alla tentazione di addobbare le stesse
all'inverosimile col rischio di distrarre ed
irritare i visitatori del sito. Provvedete, semmai, a che il vostro
logo sia presente su ciascuna pagina, scriveteci (ed in maniera
univoca) solo le cose davvero essenziali alla guida in navigazione,
senza trascurare di segnare le date di aggiornamento.
Chiaramente, quando si è in rete, oltre a privilegiare sui testi l'interattività, occorre curare al meglio la grafica. Per quanti, incoraggiati dalle prime realizzazioni, intendessero applicarsi a questo appassionante settore consiglierei l'uso di un software freeware di grande profilo professionale che è facilissimo procurarsi in rete. Alquanto più arduo, invece, trovarvi un manuale esauriente e di agevole consultazione, per cui ho ritenuto opportuno allegare quello in italiano realizzato da Luca Perrone (che mi è stato possibile inserire dopo aver riportato in odt (e da qui in PDF) le 22 cartelle html corrispondenti al numero di lezioni presentate in rete). PECULIARITA' E SEMPLICITA' DEL SISTEMA ULTRAMODULARE
I due
esempi sopra riportati non si discostano sostanzialmente dal sito statico che
punta alla frammentazione degli spazi per creare effetti gradevoli,
inserire comandi ecc. Con il sistema ultramodulare tutto collabora a
semplificare ulteriormente le cose.In effetti (come vedremo nelle spiegazioni collegate alle simulazioni della figura sottostante) è possibile trasferire dalla Home alle altre pagine la sola barra dei comandi senza nemmeno preoccuparsi di creare tabelle su ciascuna di esse; è sufficiente dimensionare immagini (o pannelli opportunamente elaborati) al livello della barra-comandi e piazzarveli subito sotto. Fig 3
 Qui un modello con barra comandi di tipo elementare e sotto Una configurazione più evoluta (Cliccare su entrambi i provini) Fig 4 
Com'è
facile notare c'è una certa differenza tra la barra collegamenti
del primo e quella del secondo esempio. Tanto è dovuto al fatto
che, limitatamente al primo caso, è stata ricavata con il
"capture" una copia della tabella relativa agli stessi la quale,
riportata in PhotoFiltre, ha consentito di creare altrettante etichette
di identiche dimensioni da inserire in tabella. E' un sistema poco
pratico e, di norma, sconsigliabile. Ci sono casi, tuttavia, in cui
può rivelarsi assai utile, come, ad esempio, quando si tratta di
intervenire quà e là con "rattoppi" su pagine di siti
preesistenti ed in cui le tabelle possono essere state dimensionate con
criteri diversi da quelli esposti in questo sistema.
____________________
Attraverso un esempio concreto passiamo ora a
LA CREAZIONE DEL SITO FATTA IN MANIERA ARTICOLATA Operando
con celle e tabelle è bene ricordare che, dovendo inserirvi
immagini di solito più lunghe di come tali spazi si presentano,
ci creeremo minori problemi trascurando di dimensionarle in altezza,
mentre dovremo fare molta attenzione sulla corrispondeza in larghezza
tra immagini e spazi destinati a riceverli.
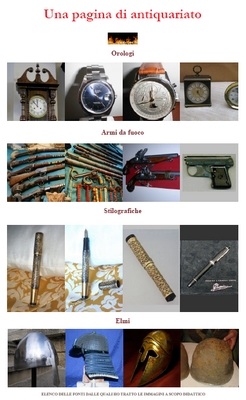
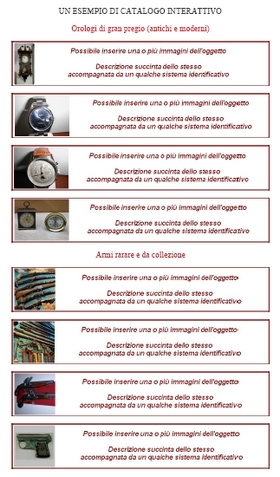
Ancora, negli esempi sopra riportati sono stati effettuati in programmi di fotoritocco ritagli di immagini dimensionate per le singole celle di ciascuna tabella; un lavoro che, in pratica, potremmo benissimo risparmiarci. Nell'esempio che segue, infatti è sufficiente tenere conto della sola larghezza dell'intera riga come dell'intera colonna. Potremo, in altri termini, effettuare i tagli nei punti di immagine che riteniamo più opportuni. Una volta immessi nelle singole celle, i vari spezzoni si comporteranno in maniera da compattare precisamente il tutto. E' quanto risulta possibile desumere dall'esempio sotto riportato. Cliccando
sulla locandina si accederà alle simulazioni operative
accompagnate dalla spiegazione sulle fasi che hanno reso possibile il lavoro (i collegamenti, come al solito, servono solo per verifica e non hanno a che vedere con le indicazioni ).
Ma come regolarsi se si ha l'esigenza di affiancare in tabella
due o più testi di differente natura, dimensioni e/o
destinazione?
PIU' SOTTO
Prodotto
realizzabile con software gratuito come SwiffRec voice-to-Flash e che
consente di mettere in rete, segnatamente, in streaming, brani anche
lunghissimi. Se collocato all'interno di una stessa pagina html prima
o dopo l'inserimento di un video (v. Photo Flash Maker
Professional) si avranno, in un'unico file html: l'audio, le immagini
in movimento programmato e, volendo, persino il testo scritto di
riferimento.L'esempio
di un "ibrido" realizzato, in parte, alternando scritte a tabelle recanti immagini con collegamenti
Fig 7
in Fig 7b un'elaborazione più sofisticata ma pur sempre di facile realizzazione  (clicca sull'immagine) A chi non intendesse cimentarsi nell'allestimento manuale di album per
la rappresentazione di oggetti, foto, quadri ecc. consiglierei l'ottimo
e gratuito JAlbum
 (clicca sull'immagine per vederne un'applicazione particolarmente elaborata)
che, strutturata più per il CD che per la rete, implica la presenza di un unico comando (quello collocato sul margine superiore sinistro) che riporti alla Home page.
Per l'uso pratico è sufficiente diporre di una cartella di immagini da trascinare nel riquadro destro della finestra, selezionare le immagini, stabilire le "impostazioni" (possibile usare la stessa cartella di partenza), scegliere il template e dare il via alla presentazione in html. Optando per un template e degli strumenti più semplici (come ad es. con quelli offerti dal software "OnlineGalerie")e rimaneggiando a piacere la presentazione in NVU, è possibile ovviare a queste difficoltà arricchendo il tutto con altre e più svariate combinazioni.
Possibile anche ricorrere a qualche altro comodo freeware; Foto Fix, ad esempio.
Un'opzione da non trascurare: IL RICORSO AGLI AUDIOFLASH
ULTERIORI POSSIBILITA' :
LA CREAZIONE DI "MAPPE INTERATTIVE" Fig 8  (Clicca su questa locandina per poter valutare alcune prove di mappatura) ed ancora Fig 9  (Clicca su immagine) di seguito, partendo da una foto della Ditta Oddero
prelevata in rete Fig 10  (Clicca sull'immagine) Nulla impedisce di impiegare questa tecnica anche nella creazione del template Fig 11  (Clicca sull'immagine) Fasi del procedimento Ancora,
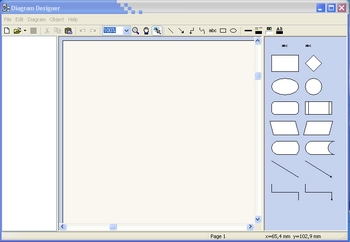
restando in tema di pagine web realizzate con la tecnica
delle mappe sensibili, segnalerei l'uso di un programmino freeware
creato per la realizzazione di diagrammi, ma che si presta
benissimo allo scopo, com'è possibile appurare cliccando sulla
figura sottostante che fornirà in PDF tutte le necessarie
indicazioni.
Fig 12
IMPORTANTE PASSAGGIO DALLE IMPOSTAZIONE "DIDATTICHE" Per
quanti preferirebbero servirsi di un template prefabbricato
scegliendolo tra centinaia di modelli completi, ben strutturati e
pronti all'uso il già citato sito di "aiutiamoci" ci fornisce un
software gratuito dal peso di circa 20 Mega
 (clicca sull'immagine per accedere al tutorial) INSERIMENTI DI BRANI MUSICALI ((Mid, Wav, Mp3) IN PAGINE WEB CON AVVIO AUTOMATICO DEL SUONO E'
sufficiente portarsi in "Sorgente" di NVU ed inserie in listato le due
righe di comando generate per la circostanza secondo quanto chiaramente
esposto in una chiara serie di istruzioni presenti in rete.
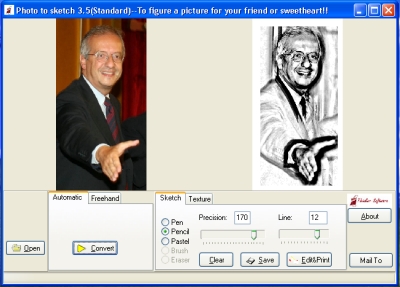
TRASFORMAZIONE DI FOTO IN DISEGNI A PENNA O MATITA Spesso
può tornare utile conferire alle pagine web un tocco di
orginalità inserendovi non solo foto ma anche disegni. Se
non si è in grado o non si vuole mettere mano alla matita
potremmo rivolgerci ad un programmino freewre in grado di trasformare
in effetto penna o carboncino qualsiasi ripresa. Fa solo questo
ma lo realizza in maniera tale da consentirci grande possibilità
di intervento su di ogni singola area del lavoro. Inoltre, risulta
tanto intuitivo da evitarci ricerche del tipo "guida" o "tutorial".
Fig 13 (clicca sull'immagine) Chi fosse interessato potrebbe scaricarlo digitando in Google "Photo To Sketch" Per
ottenere qualcosa di più (sempre restando in area freeware)
occorrerebbe scaricare "PhotoSketcher" che, a differenza del
precedente, consente vastissime varianti anche nel colore.
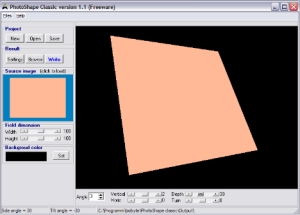
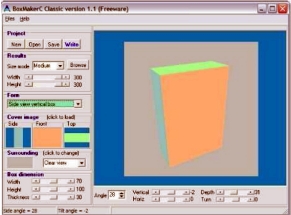
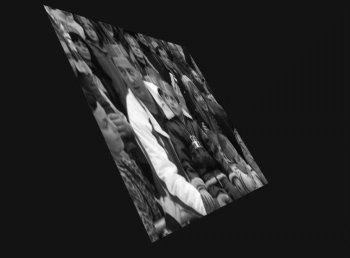
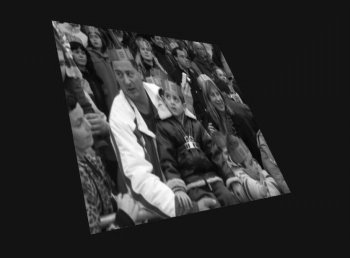
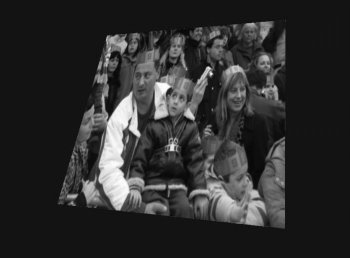
Molto
interessanti anche PhotoShape Classic e BoxMaker Classic; due altri freeware che consentono di
operare innumerevoli deformazioni prospettiche su qualsiasi originale
ANIMAZIONI Al
di là del ricorso a programmi costosi ed impegnativi, esistono
in rete software gratuiti che fanno benissimo al caso nostro. Ecco venirci incontro tante valide alterantive costituite da software perfettamente in grado di creare e gestire gif animate, video ed altro.
Un esempio tra le centinaia di effetti che sarebbe possibile creare con questi programmini nelle pagine in rete.
 (clicca su immagine) Per
abbozzare un fac-simile di home page (ed a puro scopo didattico) mi son
servito delle foto di prodotti presenti su Google. Attivando la pagina
sarà possibile testarne i collegamenti che, ovviamente, nulla
hanno a che vedere con i prodotti reali. Ancora, cliccando sulle
scritte colorate si vedranno solo riproduzioni di generi alimentari,
mentre nella realtà potrebbe figurarci di tutto (schede dei
prodotti, riprese e caratteristiche dei luoghi di produzione,
ricettari, sottofondi musicali ecc.)
Altri esempi Fig 15  (clicca su immagine) Altro esempio Fig 16 Realizzazione in GIF  (clicca su immagine) Fig 16 a Realizzazione in filmato AVI  (clicca su immagine) Verifica, ora, le interessanti
possibilità pratiche derivanti dal software (movies 12)
impiegato nei due esempi precedenti.
Vedi anche altre interessanti realizzazioni mediante ricorso a gif animate e, per finire, animazioni tridimensionali su principio stereoscopico Per
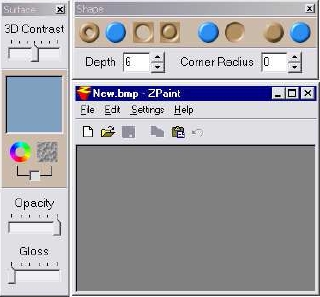
inserire bottoni di comando, link ed altro non occorre necessariamente
correre di volta in volta a cercare l'occorrente in Rete. Meglio
servirsi del sofware free ZetaPaint
 corredato, fra l'altro da un più che esauriente tutorial offerto dal sito "aiutiamoco.com".
Vedi anche una bozza introduttiva alla creazione di contenuti per monitor da esterniAncora Impiego di videotutorial
Per la loro realizzazione la rete offre svariati appositi software.Talvolta preferisco ricorrere ad altri espedienti. Dopo aver creato con qualche idoneo programma sequenze in flash opportunamente corredate di audio inserisco la sorgente del file HTML che le accompagna in altro htm recante testo di riferimento ed ecco (ripreso dall'altro mio sito "www.proars.it"un piccolo esempio di risultato. Il ricorso ai software di videotutorial si rivela invece indispensabile quando si vuol fare in modo che gli eseguibili di NeoBook girino su qualsiasi piattaforma. Da non trascurare la possibilità di trasformare il filmato da videotutorial in SWF (nel sottostante esempio appena abbozzato, ricorrendo al converter DVDVideoSoft Free Studio, ho trasformato l'AVI in SWF con questo primo risultato). Si tratta di una soluzione ideale per dispositivi tascabili. POSSIBILITA' OFFERTE DAL COMANDO “SALVA CON NOME” IN EDITOR HTML E LA CREAZIONE DI NUOVI E PIU' VERSATILI VIDEOTUTORIAL
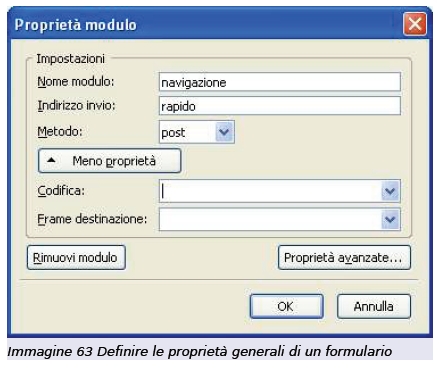
(nel contesto del sistema molte indicazioni, anche sull'importanza di "IMAGE TO AVI")PUBBLICAZIONE DEL SITO Potrete optare per un dominio di secondo o di primo livello. Scegliendo il secondo livello otterreste dal provider uno spazio gratuito di qualche giga, ma il nome del vostro sito resterebbe accoppiato a quello del provider. Scegliendo il primo livello paghereste annualmente qualcosa come 20/30 euro, il provider provvederebbe (nel giro di una settimana) a registrarvi all' authority preposta alle concessioni e vi comunicherebbe gli estremi identificativi per poter mandare in rete (di solito senza limiti di peso) tutto quel che volete. Per farlo vi occorrerà inserire i dati fornitivi in un canale di trasferimento costituito da un programmino solitamente gratuito; l'FTPche, una volta configurato, resterà costantemente in funzione. Comunque è bene tener presente che, usando come editor html NVU, trovereste già pronta al suo interno tale funzione. Una volta in rete, nulla impedisce di attingere alle svariate risorse del web per arricchire il sito con form ed altre applicazioni che consentiranno, ad esempio, la verifica delle statistiche sull'accesso, l'acquisizione del parere dei visitatori, l'immissione automatica di notiziari relativi ai contenuti del sito ecc. Citerei, a mò d'esempio, possibilità di interazione con l'utenza, che si ricaverebbero secondo questo fac-simile ed attenendosi alle relative istruzioni ricavate, rispettivamente, da: http://telemat.die.unifi.it/book/Internet/Formsdoc/indice.htm  consente di realizzare siffatti moduli applicando automaticamente i relativi comandi html.
PER GLI INCONTENTABILI
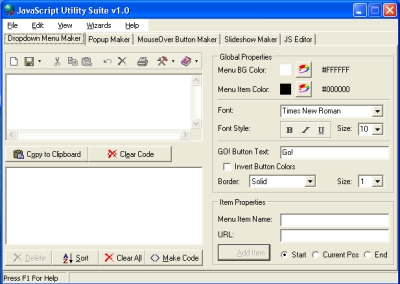
Resta sempre possibile il ricorso a software free che permette di operare in javascript pur ignorandone il linguaggio.  Ecco una videata di JavaScript Utility Suite nella versione gratuita sulla quale fornisco le caratteristiche che sono riuscito a trovare in rete con le schermate delle sue finestre di dialogo.
|