|
Le indicazioni per la creazione di pagine web hanno fin qui mantenuto strutture sostanzialmente tradizionali (tabelle html spesso divise in colonne recanti al proprio interno nidificazioni di celle. Lo si è fatto per le homepage come per le mappe interattive e nulla esclude che molti trovino comodo siffatto sistema. Personalmente ritengo che sarebbe opportuno compiere qualche sforzo per liberarsi il più possibile dalla presenza di tabelle organizzate in colonne e celle per dare più libero sfogo alla propria creatività senza lasciarsi condizionare dalla presenza di strutture che potrebbero rappresentare altrettante gabbie. Facciamo quindi il classico passo indietro e riportiamoci alle operazioni relative alla fig. 5 tornando su questa pagina dopo averci dato un'occhiata. Avremmo potuto ottenere analogo risultato operando in maniera più spiccia secondo i passaggi sotto indicati Fase n.1
Creazione in OpeOffice di una tabella con due celle (Nota: il fatto che parto sempre da OpenOffice anzichè operare direttamente in NVU serve ad evitare possibili problemi quando, pur orientando al centro una composizione, ci si vedrebbe costretti ad operare in "sorgente" per rettificare indesiderati spostamenti effettuati casualmente dall'editor html) Fase n.2
Riporto mediante copia-incolla in NVU con appropriato dimensionamento in largezza (pixel) ed azzeramento degli altri paramenti. Fase n.3
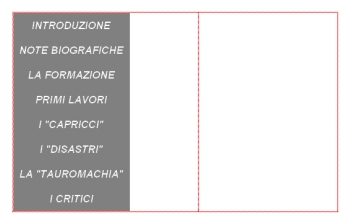
Inserimento in successione (mediante semplice operazione "a capo") degli otto bottoni indicanti punti di collegamento ipertestuale Fase n.4
Analogamente a quanto fatto per il primo degli otto bottoni, inserimento dell'immagine di fondo nella cella destra Fase n.4
Con il mause posizionato a centro pagina (al di fuori ed al di sopra della tabella) inserimento, in successione dei tre frammenti componenti la testata della pseudo homepage Fase n.5
Unione dei due tronconi con un semplice clic . Naturalmente, in moltissime situazioni, piuttosto che tagliare parti di immagini (come fatto per le mappe) per poi ricomporle nello schema di tabella risulta più pratico e conveniente progettare la pagina articolandola in figure "opportunamente dimensionate" già mentre si lavora in programmi di fotoritocco. L'esempio sopra riportato ha reso necessaria la creazione di una tabella composta di due celle per la semplice ragione che la colonna di sinistra andava ripartita di otto spazi. Privilegiando la struttura organizzata esclusivamente in orizzontale si potrebbe fare tranquillamente a meno di tabelle, come dimostrato dall'esempio sottostante
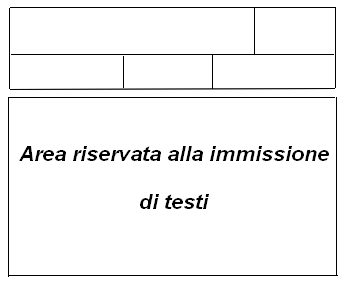
Nel caso, poi, che occorresse inserire testi più corposi o contenenti collegamenti ipertestuali si potrebbe riservare esclusivamente agli stessi l'uso di tabella priva di celle e colonne (v. sotto)
In tal caso, per la coloritura della pagina, dovremmo scegliere tra conferire identico colore a fondo e tabella o differenziare il fondo dalla tabella.
|